41 amcharts pie chart remove labels
canvasjs.com › docs › chartsTutorial on Labels & Index Labels in Chart | CanvasJS ... Overview – Labels & Index Labels in Chart. Labels are used to indicate what a certain position on the axis means. Index Labels can be used to display additional information about a dataPoint. Its orientation can be either horizontal or vertical. Below image shows labels and index labels in a column chart. preview.keenthemes.com › html › metronicCustom Bootstrap Separator Component by Keenthemes Overview Overview Gulp Automate & enhance your build workflow Webpack Module bundler for build process automation Multi-demo Multi-demo concept & usage File Structure Theme File Structure Organization Template Template Structure SASS SASS Structure & Customization Javacript Javacript Structure & Customization No jQuery Remove jQuery from build Dark Mode Dark Mode Setup for Layout & Components ...
preview.keenthemes.com › html › metronicnoUiSlider and Bootstrap Integration by Keenthemes AmCharts AmCharts & Bootstrap Integration AmCharts AmCharts Maps & Bootstrap Integration AmCharts AmCharts Stock & Bootstrap Integration ApexCharts ApexCharts & Bootstrap Integration Chartjs Chartjs & Bootstrap Integration Overview Attractive JavaScript plotting for jQuery Basic Chart Flotcharts Basic Examples Axis Labels Flotcharts Axis Labels ...

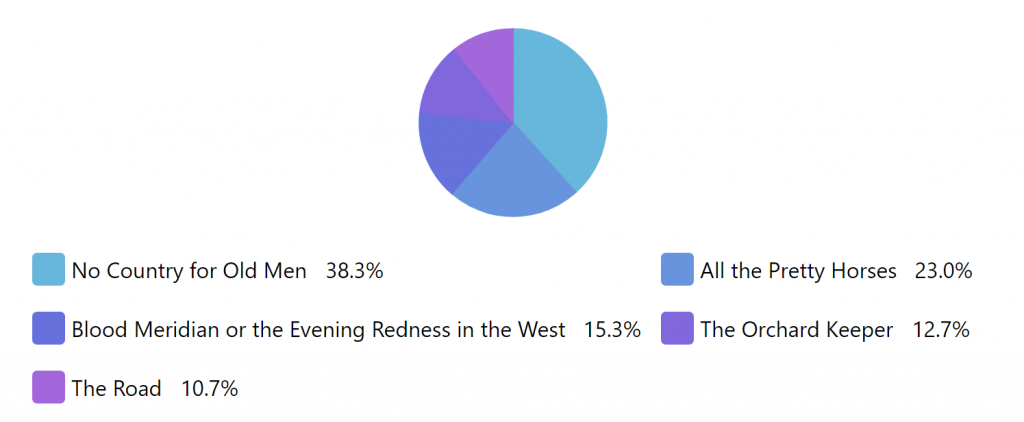
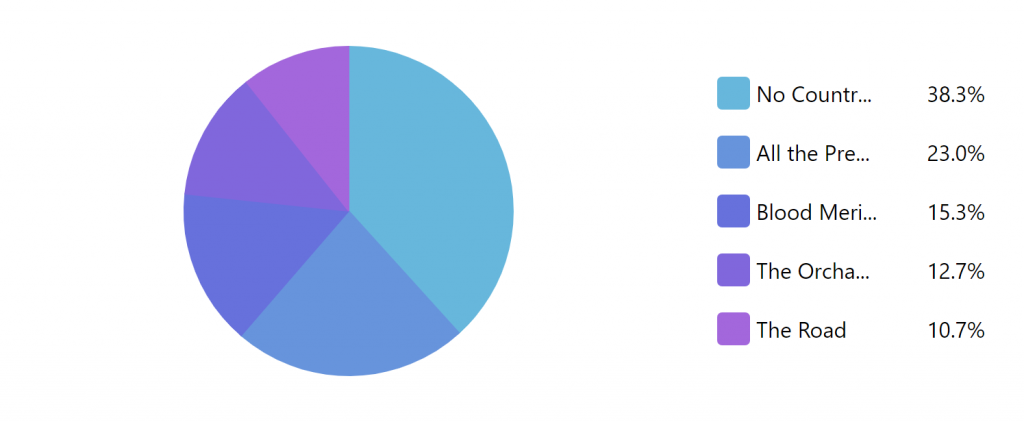
Amcharts pie chart remove labels
› docs › v5Data – amCharts 5 Documentation Gantt Chart with external data by amCharts team on CodePen.0. User data. Each element in amCharts 5 can have any arbitrary data attached to it using its userData setting. This setting is not used by chart in any way, and acts purely as custom data storage for later retrieval/use from the object. It can be set using set() or setAll() methods: preview.keenthemes.com › html › metronicAdvanced Bootstrap Form Controls by Keenthemes Overview Overview Gulp Automate & enhance your build workflow Webpack Module bundler for build process automation Multi-demo Multi-demo concept & usage File Structure Theme File Structure Organization Template Template Structure SASS SASS Structure & Customization Javacript Javacript Structure & Customization No jQuery Remove jQuery from build Dark Mode Dark Mode Setup for Layout & Components ... preview.keenthemes.com › html › metronicFontawesome Icons and Flaticon Integration by Keenthemes AmCharts AmCharts & Bootstrap Integration AmCharts AmCharts Maps & Bootstrap Integration AmCharts AmCharts Stock & Bootstrap Integration ApexCharts ApexCharts & Bootstrap Integration Chartjs Chartjs & Bootstrap Integration Overview Attractive JavaScript plotting for jQuery Basic Chart Flotcharts Basic Examples Axis Labels Flotcharts Axis Labels ...
Amcharts pie chart remove labels. preview.keenthemes.com › html › metronicCustom Bootstrap Overlay Component by Keenthemes Use .overlayon an element and wrap the element's primary content with .overlay-wrapperand the overlay content with .overlay-layerand set the overlay backgroud color with opacity with .bg-white .bg-opacity-5: preview.keenthemes.com › html › metronicFontawesome Icons and Flaticon Integration by Keenthemes AmCharts AmCharts & Bootstrap Integration AmCharts AmCharts Maps & Bootstrap Integration AmCharts AmCharts Stock & Bootstrap Integration ApexCharts ApexCharts & Bootstrap Integration Chartjs Chartjs & Bootstrap Integration Overview Attractive JavaScript plotting for jQuery Basic Chart Flotcharts Basic Examples Axis Labels Flotcharts Axis Labels ... preview.keenthemes.com › html › metronicAdvanced Bootstrap Form Controls by Keenthemes Overview Overview Gulp Automate & enhance your build workflow Webpack Module bundler for build process automation Multi-demo Multi-demo concept & usage File Structure Theme File Structure Organization Template Template Structure SASS SASS Structure & Customization Javacript Javacript Structure & Customization No jQuery Remove jQuery from build Dark Mode Dark Mode Setup for Layout & Components ... › docs › v5Data – amCharts 5 Documentation Gantt Chart with external data by amCharts team on CodePen.0. User data. Each element in amCharts 5 can have any arbitrary data attached to it using its userData setting. This setting is not used by chart in any way, and acts purely as custom data storage for later retrieval/use from the object. It can be set using set() or setAll() methods:




![Charts and Graphs for unity3d [Released] | Page 6 - Unity Forum](https://forum.unity.com/proxy.php?image=https%3A%2F%2Fwww.amcharts.com%2Fwp-content%2Fuploads%2F2016%2F03%2Fdemo_6604_none-2.png&hash=4dcd98f87744a4fb0801deaebadbbd08)













![amCharts plugin [Premium now Live] - Showcase - Bubble Forum](https://forum.bubble.io/uploads/default/original/3X/0/d/0db21dc5813bc4ea7b54e66a47874ff13ac49c17.jpg)

















Post a Comment for "41 amcharts pie chart remove labels"